
项目兼容性问题
开发环境
- 360浏览器
- vue "^2.5.17"
- vue-cli3
问题
对象不支持“startsWith”属性或方法
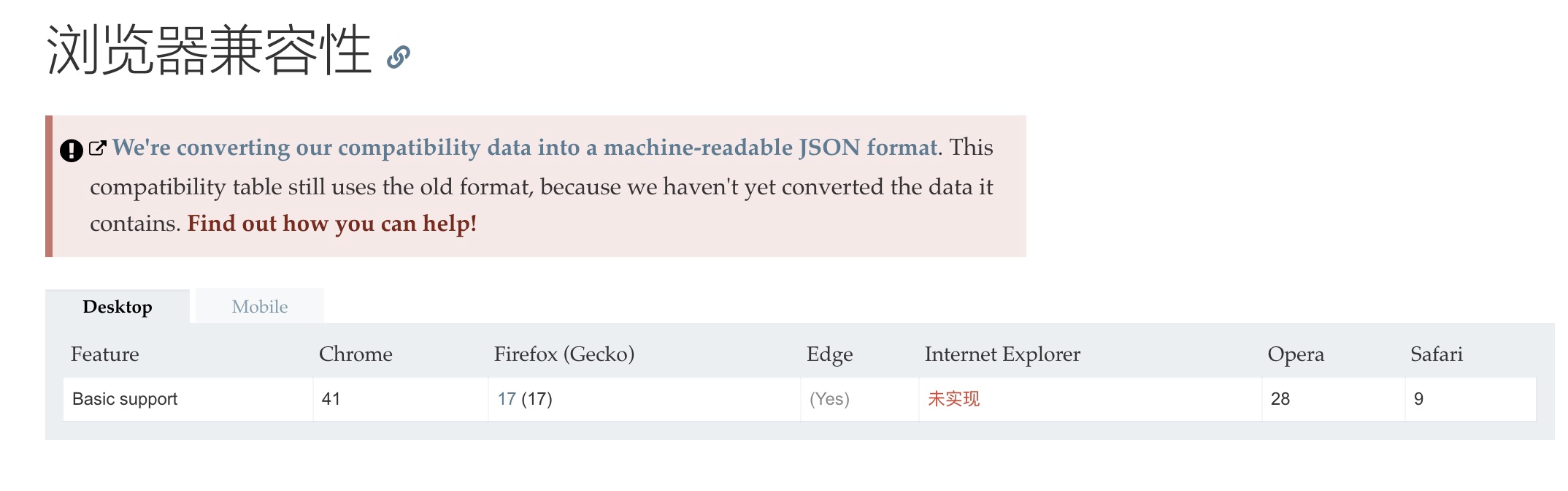
 查阅,发现ie根本就不支持,因此使用ie内核的360浏览器必然也不支持
查阅,发现ie根本就不支持,因此使用ie内核的360浏览器必然也不支持 解决方案
这个是es6字符串的一个方法,但是ie不支持,因此只能使用babel-polyfill,这个是对这些不支持方法的实现,解决方法如下:
- npm install babel-polyfill -S
- import 'babel-polyfill' --- 在index.js中引入
新问题 在360上很奇怪,有的页面还会报这个错 然后我就把MDN的的polyfill给引过来了
- 新建一个polyfill.js,代码如下
if (!String.prototype.startsWith) { (function() { 'use strict'; // needed to support `apply`/`call` with `undefined`/`null` var defineProperty = (function() { // IE 8 only supports `Object.defineProperty` on DOM elements try { var object = {}; var $defineProperty = Object.defineProperty; var result = $defineProperty(object, object, object) && $defineProperty; } catch(error) {} return result; }()); var toString = {}.toString; var startsWith = function(search) { if (this == null) { throw TypeError(); } var string = String(this); if (search && toString.call(search) == '[object RegExp]') { throw TypeError(); } var stringLength = string.length; var searchString = String(search); var searchLength = searchString.length; var position = arguments.length > 1 ? arguments[1] : undefined; // `ToInteger` var pos = position ? Number(position) : 0; if (pos != pos) { // better `isNaN` pos = 0; } var start = Math.min(Math.max(pos, 0), stringLength); // Avoid the `indexOf` call if no match is possible if (searchLength + start > stringLength) { return false; } var index = -1; while (++index < searchLength) { if (string.charCodeAt(start + index) != searchString.charCodeAt(index)) { return false; } } return true; }; if (defineProperty) { defineProperty(String.prototype, 'startsWith', { 'value': startsWith, 'configurable': true, 'writable': true }); } else { String.prototype.startsWith = startsWith; } }());} 然后再main.js引入这个js
import './util/polyfill'